扩展sublimeText3的Tab自动补全功能
作者: 郑晓 分类: 编程基础 发布于: 2016-06-08 10:10 浏览:13,401 评论(1)
sublime Text3中自带有tab自动补全的功能,这在写html时非常的实用,比如输入html会自动生成基础的html结构标签(类似dreamweaver新建html文档时)、script+tab会自动创建出。 由于自己经常会测试一些jquery效果,也就会经常用到引入jquery库的代码,比如引入bootcssCDN中的jquery库可以用
<script src=\"<a href="http://cdn.bootcss.com/jquery/1.7.2/jquery.min.js">http://cdn.bootcss.com/jquery/1.7.2/jquery.min.js</a>\"></script>
每次都去复制粘贴这么一大段也挺麻烦的,正好sublime编辑器有自动创建模板的功能,所以就研究了一下如何扩展它的tab键补全。
sublime的tab补全扩展需要一个.sublime-completions文件来配置,这个文件需要放到插件packages/user中。
点击Preferences–>浏览程序包(Browse Packages…) 打开扩展配置目录。
打开User目录,在该目录中新建一个.sublime-completions后缀文件,比如我创建的名是zx.sublime-completions。
打开这个文件开始配置新的Tab键功能
{
"scope": "text.html - source - meta.tag, punctuation.definition.tag.begin",
"completions":
[
{ "trigger": "jquery", "contents": "<script src=\"<a href="http://cdn.bootcss.com/jquery/1.7.2/jquery.min.js">http://cdn.bootcss.com/jquery/1.7.2/jquery.min.js</a>\"></script>" }
]
}
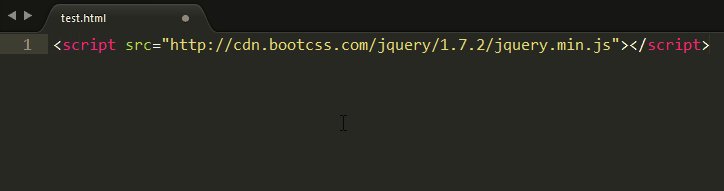
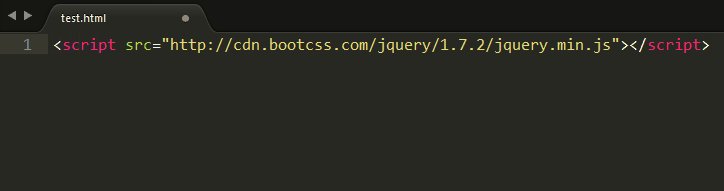
其中scope定义了在何时使用设置的规则,completions为补全数组,其中的trigger为触发器,contents为被替换后的内容。比如我上面的例子中,trigger:jquery,即在编辑html时输入jquery后按tab时会触发此条规则,替换jquery为后面设置的script引用标签。
最终效果像这样:

若要自动定义光标的话,使用$0、$1… 具体详细说明和解释可以参考sublimetext官方文档 …
本文采用知识共享署名-非商业性使用 3.0 中国大陆许可协议进行许可,转载时请注明出处及相应链接。
本文永久链接: https://www.zh30.com/sublimetext-completions-jquery.html
扩展sublimeText3的Tab自动补全功能:目前有1 条留言
屌