css实现单行的靠左靠右和居中效果
作者: 郑晓 分类: 片言碎语 发布于: 2012-08-29 19:25 浏览:20,971 没有评论
这是昨天遇到的一个小问题,一个前台功能需要在一行上实现一个居中一个靠右对齐的效果,由于本人CSS太菜,搞了很长时间,一直困在了浏览器兼容问题上,TMD除了360浏览器在靠右浮动会显示换行外,其它都是正常的,太坑爹了。
自己搞不定,就直接百度了,找了一圈发现在一百度贴吧里找到了解决方法,不管你是IE123456789还是360安全、720不安全浏览器的通杀。
代码如下:
</p>
<style>
.context{border-top:dashed 1px #ccc;padding-top:20px;margin:20px;}
.context{text-align:center;}
.context .left{ float:left;}
.context .center{ display:inline;}
.context .right{ float:right;}
</style>
<div class="context">
<div class="left">这是左边 </div>
<div class="center">这个居中,自适应长度居中 </div>
<div class="right">这是右边</div>
</div>
<p>
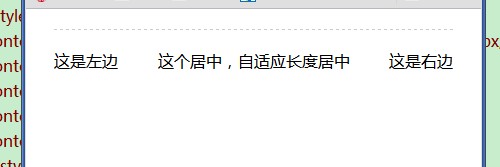
美观起见稍微加了一点样式,显示效果如下:(chrome)

360神马的,最讨厌了!
本文采用知识共享署名-非商业性使用 3.0 中国大陆许可协议进行许可,转载时请注明出处及相应链接。
本文永久链接: https://www.zh30.com/css-to-achieve-single-line-left-right-and-center-effect.html